背景
前端时间总结了开发远程组件的介绍,其实也不算是远程组件, 就是通过install的形式进行安装依赖;
虽然通过拆分组件或者方法,通过install(不论公开还是私有)都是可以的,但是最近在新的项目中使用还是发现了一些问题;
- 使用
npm, yarn出现一些依赖性问题: 版本冲突,打包问题等等; yarn peerDependencies 不生效,只有使用npm是可以的;因为项目中有autoimport.d.ts等文件,那么使用npm会导致依赖性重复写入autoimport.d.ts的警告;
- 使用
pnpm安装可以避免这些问题,但前提是服务器上有pnpm
原型图

涉及项目的地址为: sim-admin
实践方向
近期在整理实现技术上,发现了俩个方法:
vite-lib 插件模式 + fetch 加载异步组件
就是将你编写好的组件,通过vite-lib的形式,将其打包成工具插件;代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| export default defineConfig({
plugins: [vue()],
define: {
"process.env.NODE_ENV": '"production"',
},
build: {
cssCodeSplit: true,
cssMinify: true,
lib: {
entry: {
A: "./src/components/Test.vue",
},
formats: ["es"],
},
rollupOptions: {
output: {
dir: "dist",
format: "es",
},
},
},
});
|
打包完成之后执行pnpm preview,启动服务;
在主应用中编写如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| import { defineAsyncComponent } from "vue";
export async function loadRemoteComponents(url: string, name = "default") {
try {
const response = await fetch(url);
const code = await response.text();
const blob = new Blob([code], { type: "text/javascript" });
const blobUrl = URL.createObjectURL(blob);
const module = await import( blobUrl);
URL.revokeObjectURL(blobUrl);
const _component = module[name];
return {
component: defineAsyncComponent(() => Promise.resolve(_component)),
componentName: _component.name,
scopeId: _component.__scopeId,
};
} catch (error) {
console.error("加载远程组件失败:", error);
throw error;
}
}
|
在index.html中引入css样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue + TS</title>
<link rel="stylesheet" href="http://localhost:4173/a.css" />
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>
|
创建一个组件 Remote_1.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <script setup lang="ts">
const { url } = defineProps<{
url: string;
}>();
import { loadRemoteComponents } from "./loadRemoteComponents";
const { component, componentName, scopeId } = await loadRemoteComponents(url);
</script>
<template>
<!-- scopeId: 必须要有,不然会导致样式丢失 -->
<component :is="component" :key="componentName" :[scopeId]="scopeId" />
</template>
<style scoped></style>
|
在APP.vue中:
1
2
3
4
5
6
7
8
9
10
11
| <script setup lang="ts">
import Remote_1 from "./Remote_1.vue";
</script>
<template>
<div>
<Suspense>
<Remote_1 />
<template #fallback>加载中</template>
</Suspense>
</div>
</template>
|
这样基本上就可以了,但是它也是有缺陷的:
如果远程组件没有接住任何的 ui 库,插件库等等,那么就可以参考这个做法,但如果你的主应用使用了element-plus,远程组件也使用了element-plus,那么就不可以使用这个做法了,可以参考下一个做法
借助插件 @originjs/vite-plugin-federation
这个插件相对于上一个做法的好处就是:模块共享;如果主应用和远程应用都使用了element-plus有单独的配置是可以使用的;
首先主应用和远程应用都需要安装 pnpm add -D @originjs/vite-plugin-federation,配置如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import AutoImport from "unplugin-auto-import/vite";
import Components from "unplugin-vue-components/vite";
import { ElementPlusResolver } from "unplugin-vue-components/resolvers";
import federation from "@originjs/vite-plugin-federation";
export default defineConfig({
plugins: [
vue(),
AutoImport({
dts: true,
imports: ["vue", "vue-router"],
resolvers: [ElementPlusResolver()],
}),
Components({
dts: true,
resolvers: [ElementPlusResolver()],
}),
federation({
name: "remote",
filename: "remoteEntry.js",
exposes: {
"./re-button": "./src/components/ReButton.vue",
},
shared: ["vue", "element-plus"],
}),
],
build: {
target: "esnext",
minify: false,
},
});
|
远程应用配置完成之后,打包完成之后执行pnpm preview,主应用会用到这个链接
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import AutoImport from "unplugin-auto-import/vite";
import Components from "unplugin-vue-components/vite";
import { ElementPlusResolver } from "unplugin-vue-components/resolvers";
import federation from "@originjs/vite-plugin-federation";
export default defineConfig({
plugins: [
vue(),
AutoImport({
dts: true,
imports: ["vue", "vue-router"],
resolvers: [ElementPlusResolver()],
}),
Components({
dts: true,
resolvers: [ElementPlusResolver()],
}),
federation({
name: "host",
remotes: {
remote: "http://localhost:4173/assets/remoteEntry.js",
},
shared: ["vue", "element-plus"],
}),
],
build: {
target: "esnext",
minify: false,
},
});
|
在App.vue中:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <script setup lang="ts">
import { defineAsyncComponent } from "vue";
// @ts-ignore
const ReButton = defineAsyncComponent(() => import("remote/re-button"));
</script>
<template>
<div>
<h1>加载远程组件</h1>
<ReButton title="远程按钮" />
</div>
</template>
<style scoped></style>
|
在主应用打包之后上传nginx或者服务器上可以正常运行的;

rsbuild 的配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
import { defineConfig } from "@rsbuild/core";
import { pluginVue } from "@rsbuild/plugin-vue";
export default defineConfig({
plugins: [pluginVue()],
source: {
entry: {
index: "./src/main.ts",
},
},
moduleFederation: {
name: "remote",
filename: "remoteEntry.js",
exposes: {
"./Button": {
import: "./src/components/Button.vue",
name: "Button",
},
},
shared: {
vue: {
singleton: true,
requiredVersion: "^3.3.0",
eager: true,
},
},
},
server: {
port: 3001,
cors: true,
},
html: {
template: "./index.html",
},
});
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
import { defineConfig } from "@rsbuild/core";
import { pluginVue } from "@rsbuild/plugin-vue";
export default defineConfig({
plugins: [pluginVue()],
source: {
entry: {
index: "./src/main.ts",
},
},
moduleFederation: {
name: "host",
remotes: {
remote: {
external: "remote@http://localhost:3001/remoteEntry.js",
format: "esm",
from: "vite",
type: "module",
},
},
shared: {
vue: {
singleton: true,
requiredVersion: "^3.3.0",
eager: true,
},
},
},
html: {
template: "./index.html",
},
});
|
1
2
3
4
5
6
| const remoteComponent = defineAsyncComponent({
loader: () => import("remote/Button") as Promise<typeof import("*.vue")>,
onError(error) {
console.error("远程组件加载失败:", error);
},
});
|
只测试了没有引入任何插件,ui 的情况,其他情况暂时先不考虑
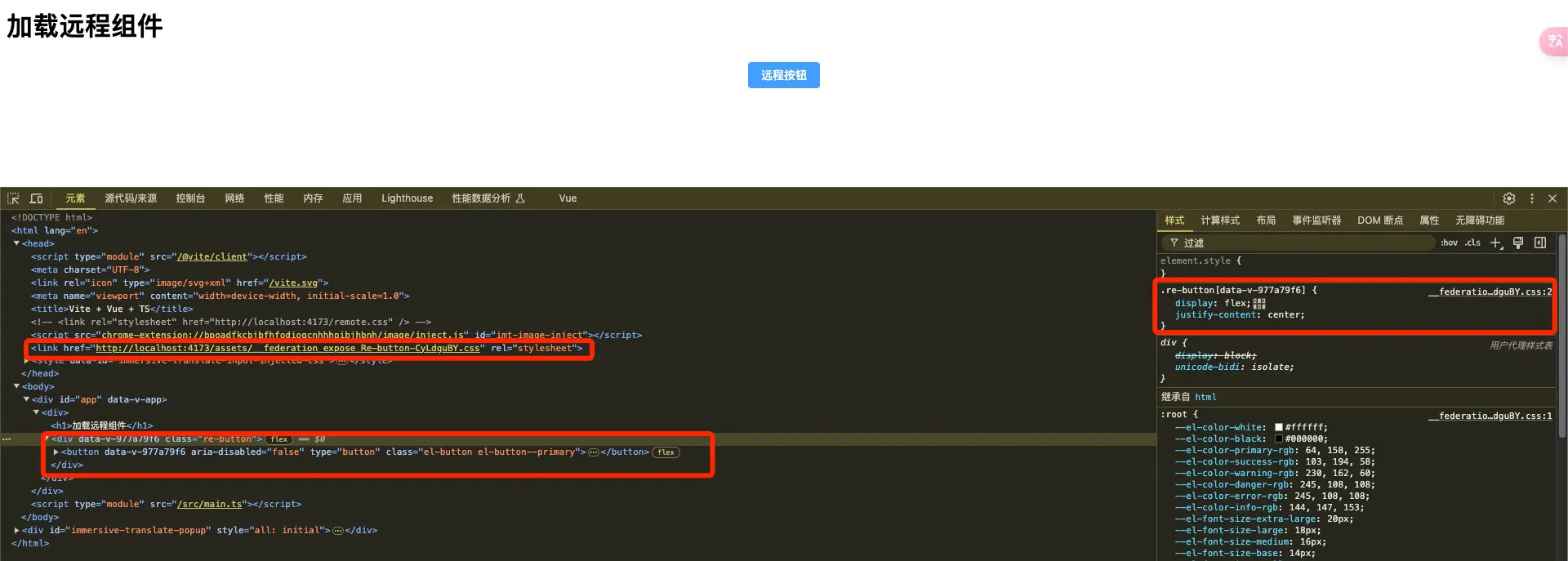
之前没有测试到ui组件,近期在我的项目中上线了测试案例,其使用了element-plus组件,打开之后其显示的是正常样式,并且点击是生效的,具体涉及的代码如下:github
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| {
moduleFederation: {
options: {
name: 'sim_admin',
remotes: {
remote: process.env.APP_REMOTE as string,
},
shared: {
vue: {
singleton: true,
requiredVersion: '3',
eager: true,
},
'element-plus': {
singleton: true,
requiredVersion: '2',
eager: true,
},
},
},
},
}
|