什么是发布订阅
发布订阅是一种软件设计模式和通信范式,它旨在促进不同软件组件间的松散耦合通信。在订阅发布模式中,有如下两个核心概念:
- 发布者: 负责发布信息或事件。发布者并不直接将消息发送给特定的接收者,而是将其发布到一个共享的通信媒介——通常是被称为“主题”(Topic)、“频道”(Channel)或“事件总线”(Event Bus)的中介。
- 订阅者: 对特定类型的信息或事件感兴趣。订阅者向中介(主题或频道)表达其关注的事件类型,并提供一个回调函数(或处理器)以便在相关事件发生时得到通知。订阅者并不关心发布者是谁,也不需要了解其他订阅者的存在。
就好比:
订阅者就好比手机开了个提醒,只关注感兴趣的那块新闻,比如你想知道关于足球比赛的结果,于是你对手机说: “只要有关足球比赛结果出来,就立刻告诉我” 这就是你向手机订阅了足球比赛的结果。
发布者就好比手机的短信,你发布一个消息,比如: “今天足球比赛结果出来了,结果是:胜负平”,然后手机就会把消息发送给订阅者,订阅者收到消息后,就会收到短信,然后你就知道了。
订阅者就是指定了自己关心的内容类型,然后等待这个类型的消息出现时,会收到专门的通知,而无需理会消息从哪里来,还有谁也在关注同样的消息。

订阅发布模式,也叫发布订阅模式,是观察者模式的一种变种,观察者模式是订阅一个主题,主题会通知所有观察者,而发布订阅模式是订阅一个主题,主题会通知所有订阅者。
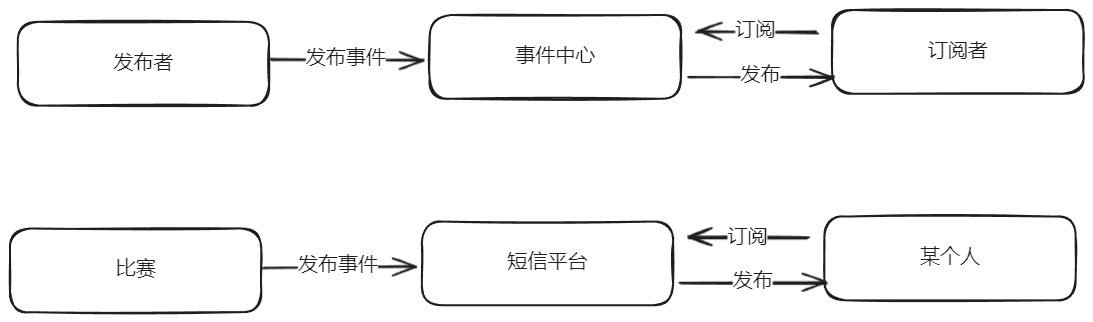
- 发布者:通过事件中心派发事件
- 订阅者:通过事件中心进行事件的订阅
- 事件中心:负责存放事件和订阅者的关系.
代码理解
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
class EventChannel {
constructor() {
this.subscribers = {};
}
}
EventChannel.prototype.subscribe = function (eventType, handler) {
if (!this.subscribers[eventType]) {
this.subscribers[eventType] = [];
}
this.subscribers[eventType].push(handler);
};
EventChannel.prototype.publish = function (eventType, data) {
const handlers = this.subscribers[eventType];
if (handlers) {
handlers.forEach(handler => handler(data));
}
};
EventChannel.prototype.unsubscribe = function (eventType, handler) {
const handlers = this.subscribers[eventType];
if (handlers) {
const index = handlers.indexOf(handler);
if (index !== -1) {
handlers.splice(index, 1);
}
}
};
|
如何操作?
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
const eventChannel = new EventChannel();
function user_1({ result }) {
console.log(`用户1接受到短信:比赛结果为${result}`);
}
function user_2({ result }) {
console.log(`用户2接受到短信:比赛结果为${result}`);
}
eventChannel.subscribe("result", user_1);
eventChannel.subscribe("result", user_2);
setTimeout(() => {
eventChannel.publish("result", {
result: "胜",
});
}, 2000);
setTimeout(() => {
eventChannel.unsubscribe("result", user_1);
eventChannel.publish("result", {
result: "负",
});
}, 3000);
|