介绍
近期在review代码的时候发现了一些关于项目的问题,项目中冗余的代码比较多,有很多都是辅助粘贴的, 一些utils工具以及一些方法都是多余的,这样不是一个俩个项目是这样的,基本大部分项目都是这样的;
对于企业级的项目,没有任何关于企业的一些工具,这样我想到一种可能:就是将一些工具统一封装成公司内部 专用的组件或者工具,因为公司内部都是内网开发的,不适用于将npm包上传到npm上,那么我了解到一个nexus3 刚好可以部署私有化的工具;
使用
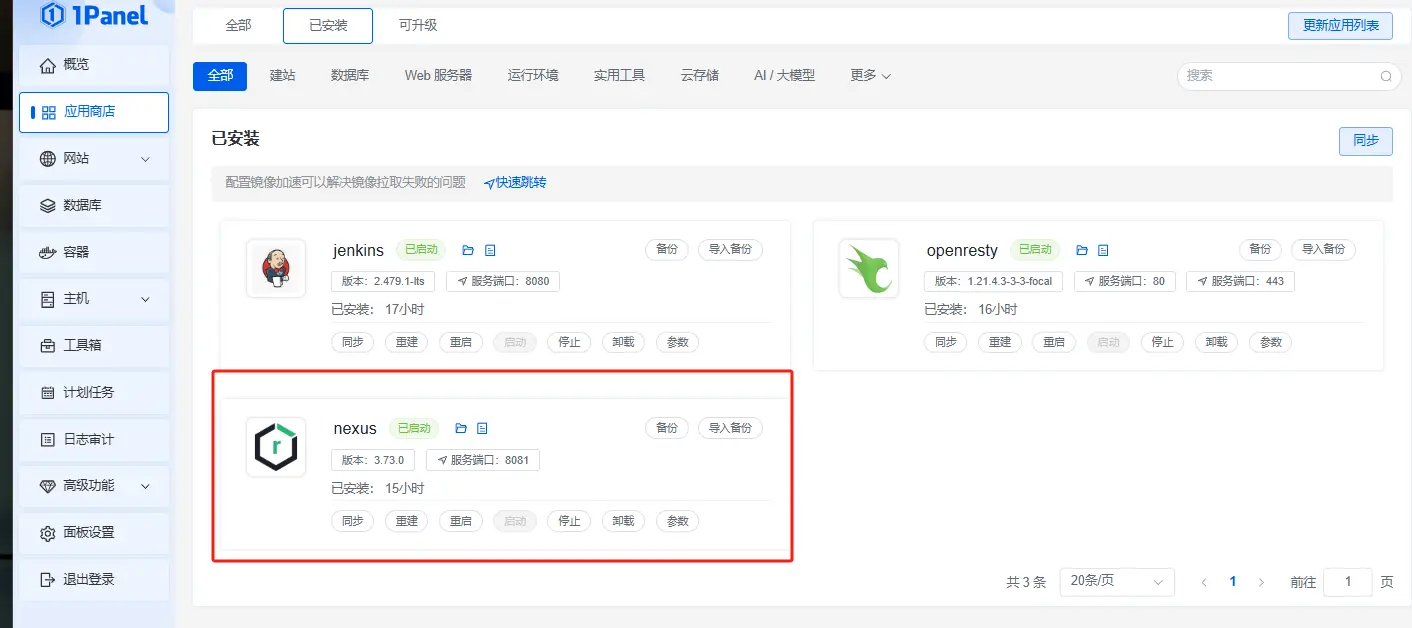
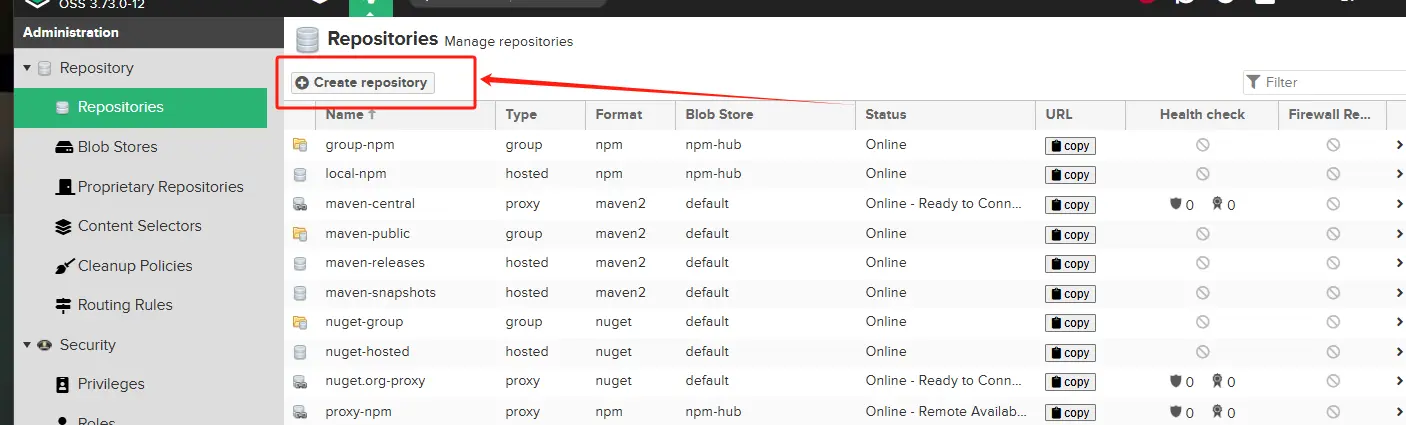
首先还是用到之前1Panel部署的服务,同样在应用商店下载nexus;

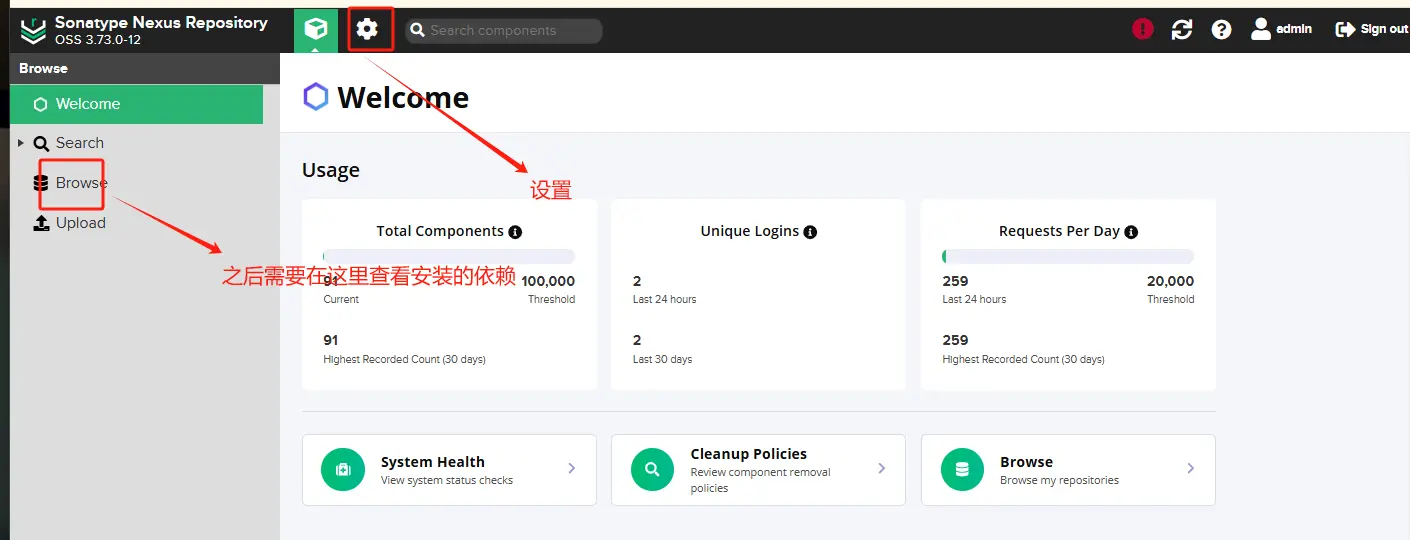
然后等待安装,安装完成过之后就可以打开了,打开之后点击右上角的登录,第一次登录密码有存放的目录,找到输入然后需要 重置密码;

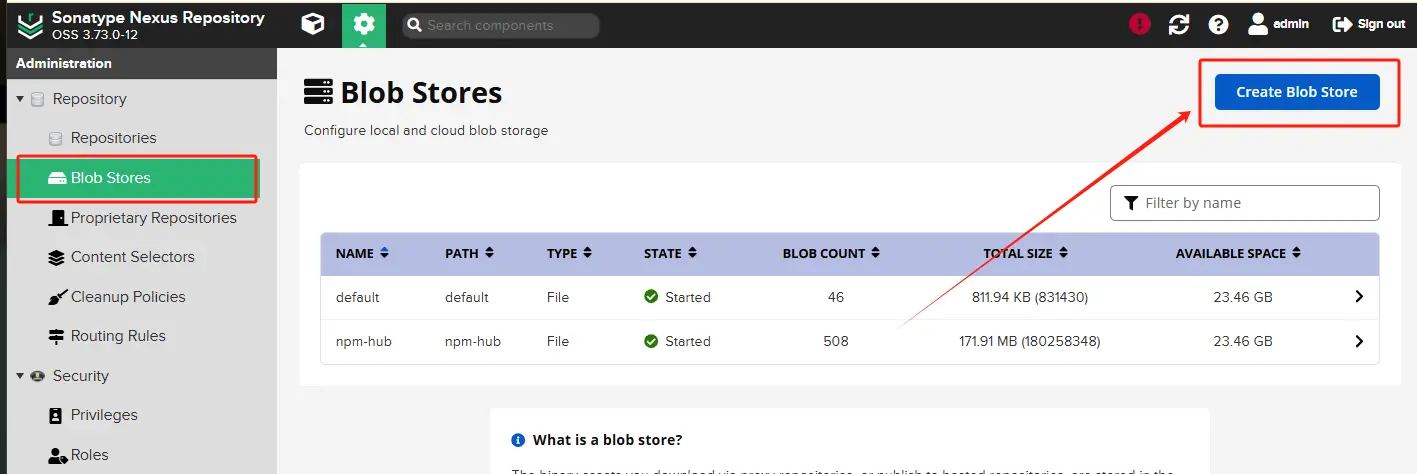
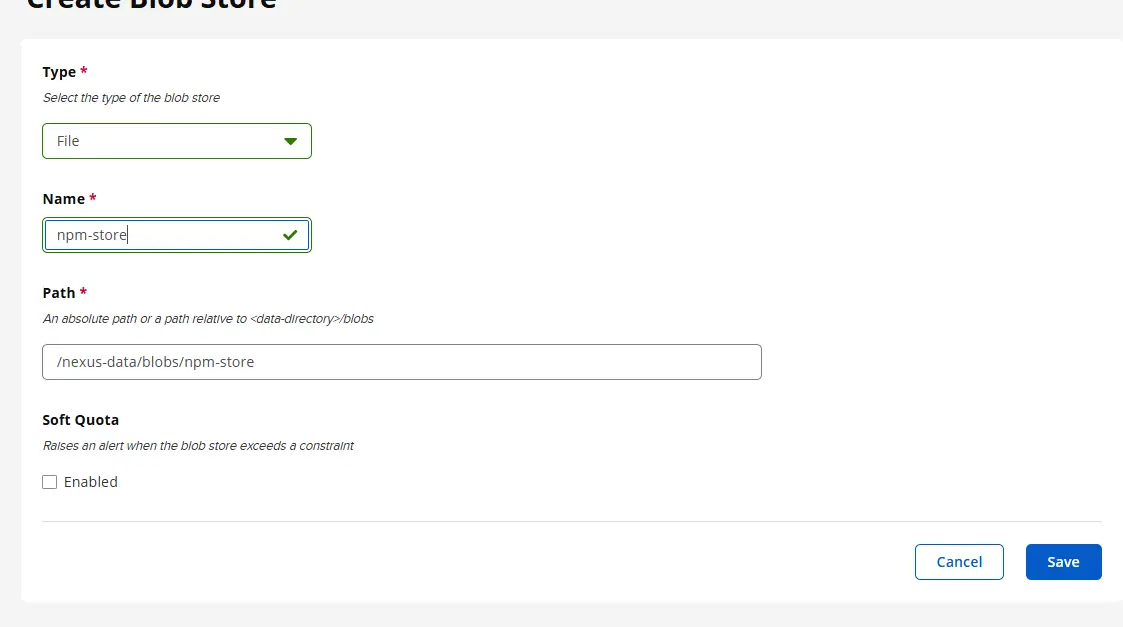
创建 blob 存储
这里需要说明一下:
hosted: 本地存储,像官方一样提供本地私库功能proxy:提供代理其他仓库的类型,如 docker 中央仓group:组类型,实质作用是组合多个仓库为一个地址
接着,为其创建一个单独的存储空间:


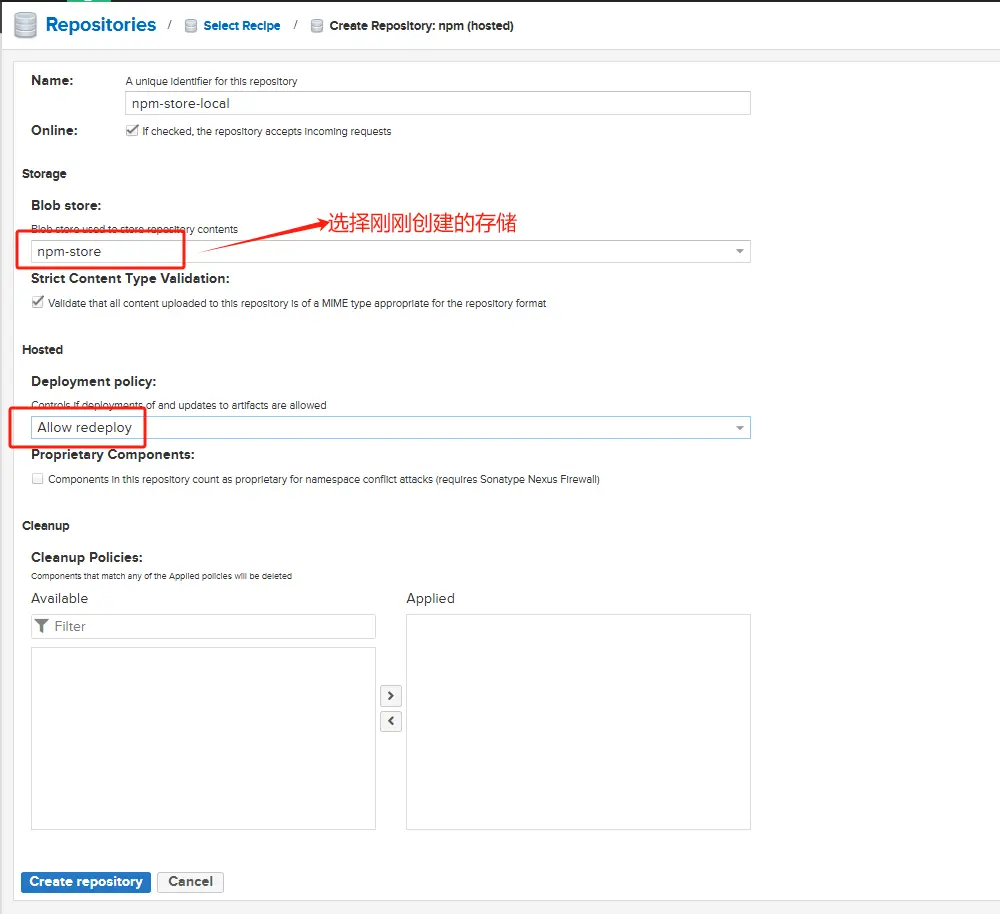
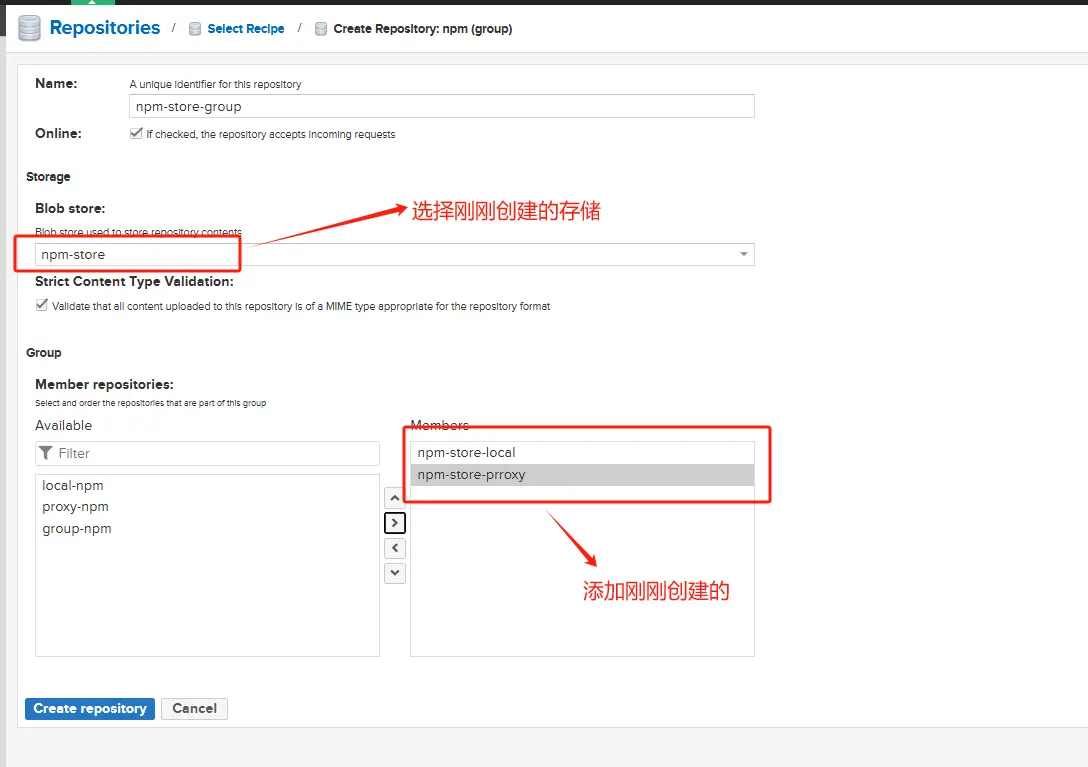
创建 hosted 类型的 npm


Name: 定义一个名称Storage:我们下拉选择前面创建好的专用 。Hosted:开发环境,我们运行重复发布,因此 Delpoyment policy 我们选择 Allow redeploy。这个很重要!
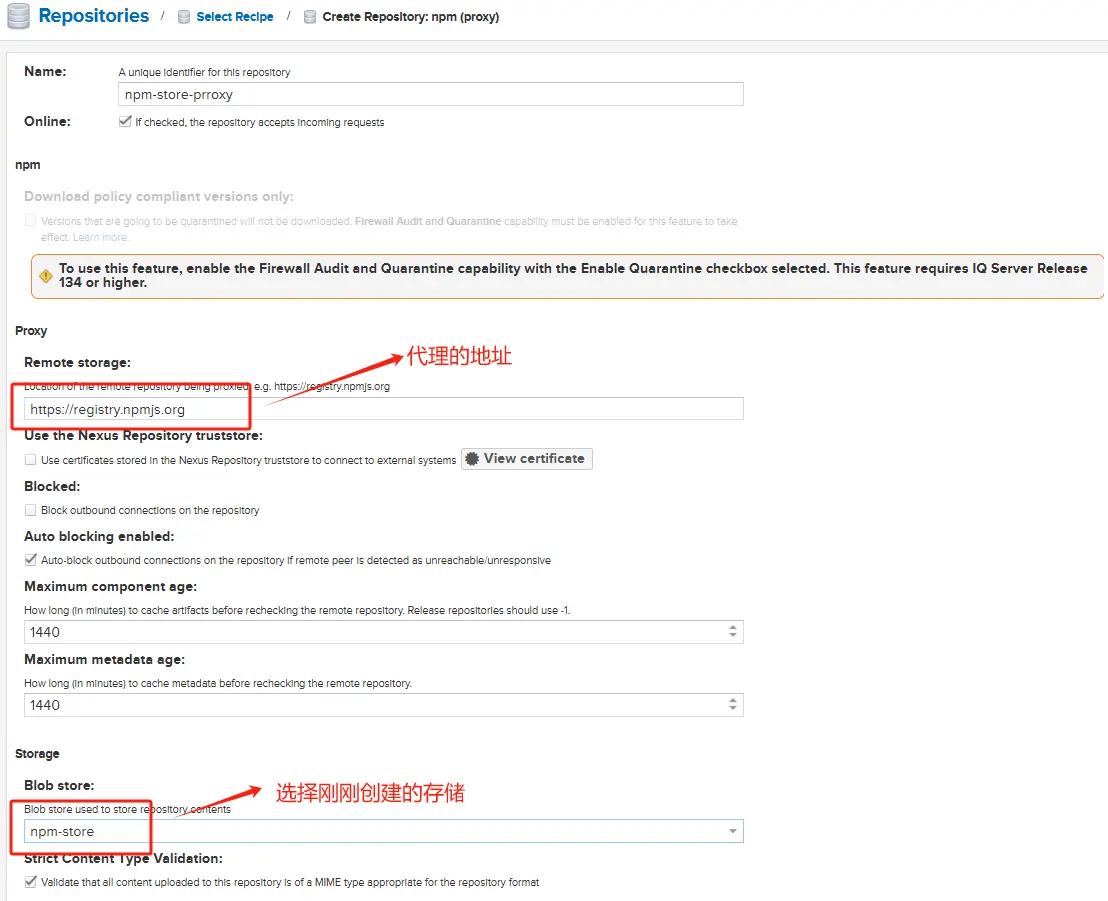
创建一个 proxy 类型的 npm 仓库

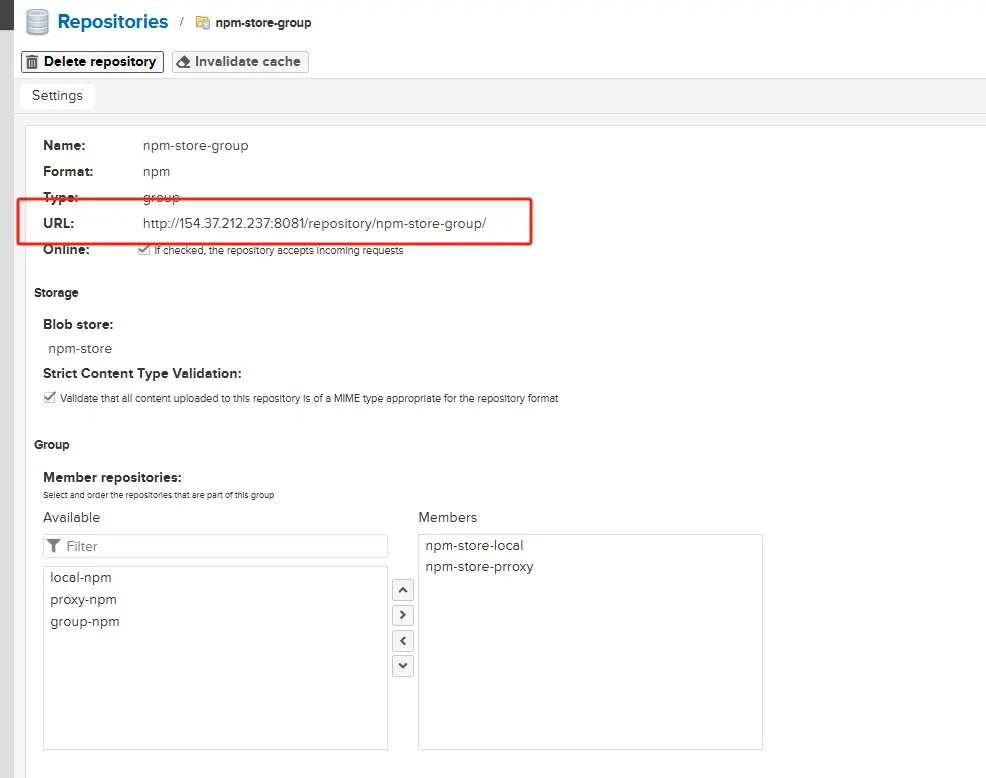
创建一个 group 类型的 npm 仓库。

这些配置完成之后,就可以使用了。
那就在自己电脑上测试一下:
测试使用
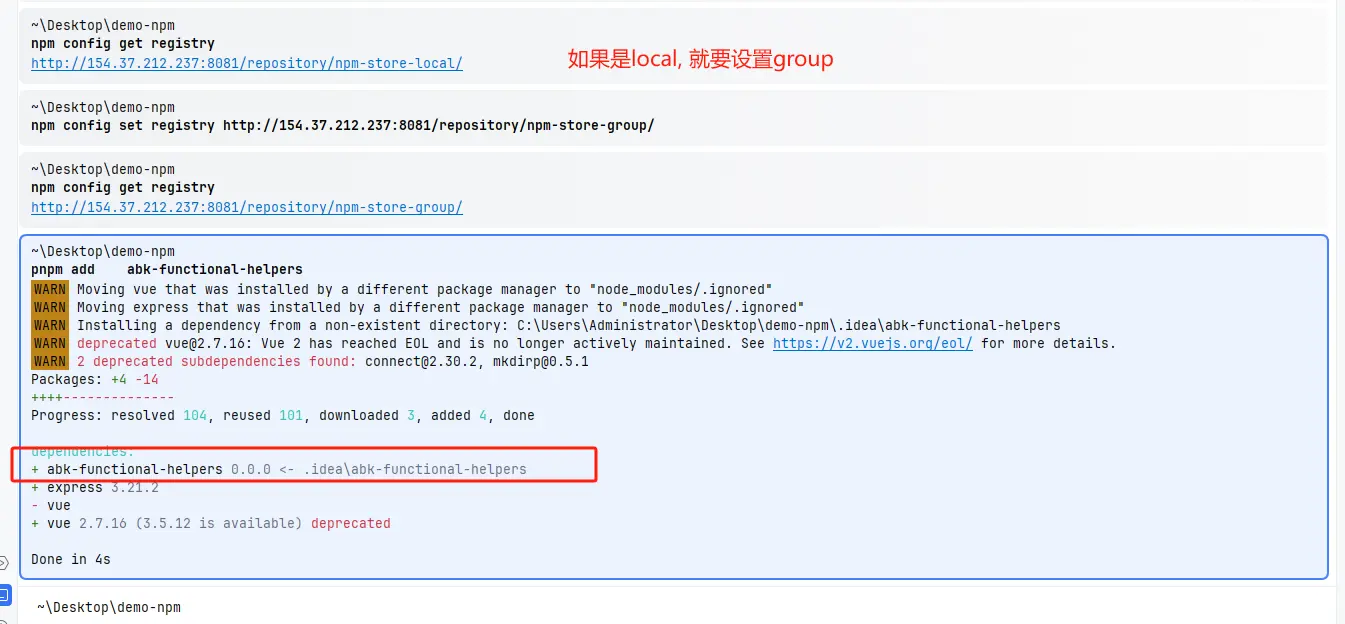
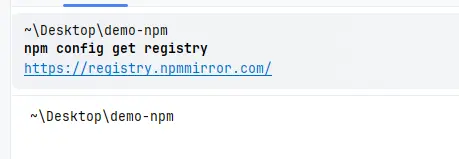
创建一个目录demo-npm的空白项目,然后在终端输出npm config get registry看一下自己电脑的源地址: 
接着我们需要在这个项目配置私有源 
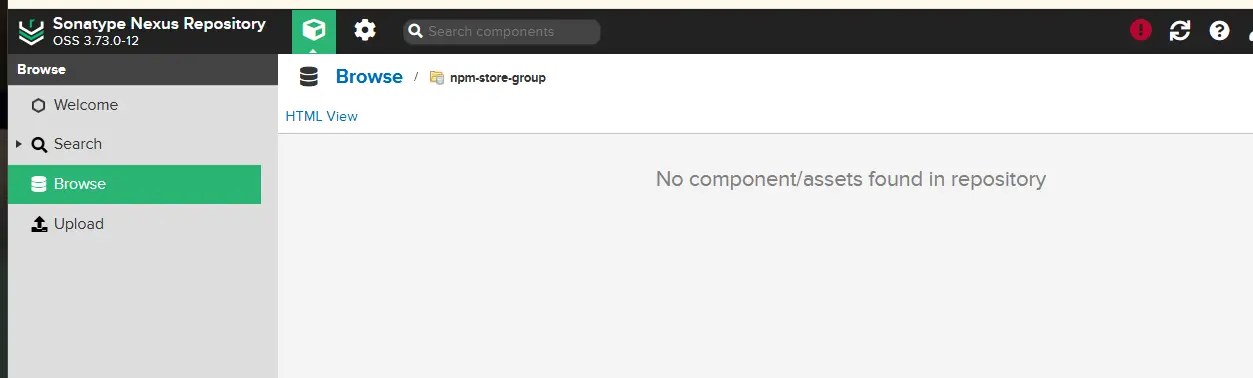
npm config set registry http://154.37.212.237:8081/repository/npm-store-group/设置成功之后,如图  是没有任何的依赖的,我们需要在
是没有任何的依赖的,我们需要在demo-npm执行一下pnpm init pnpm add express, 执行完成之后就可以看见

这样的话我们就会把一些依赖上传到nexus,后面就直接使用私库进行install,这样在内网上线进行install就会快很多;
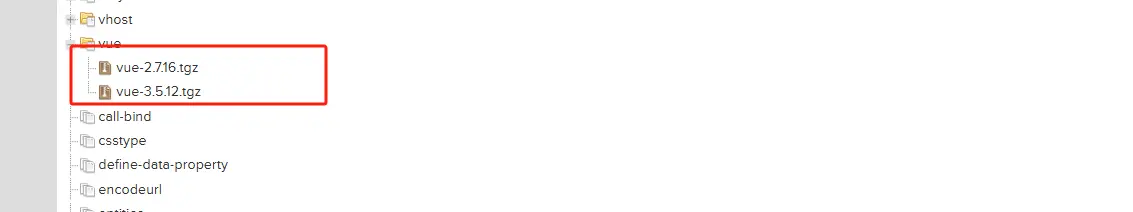
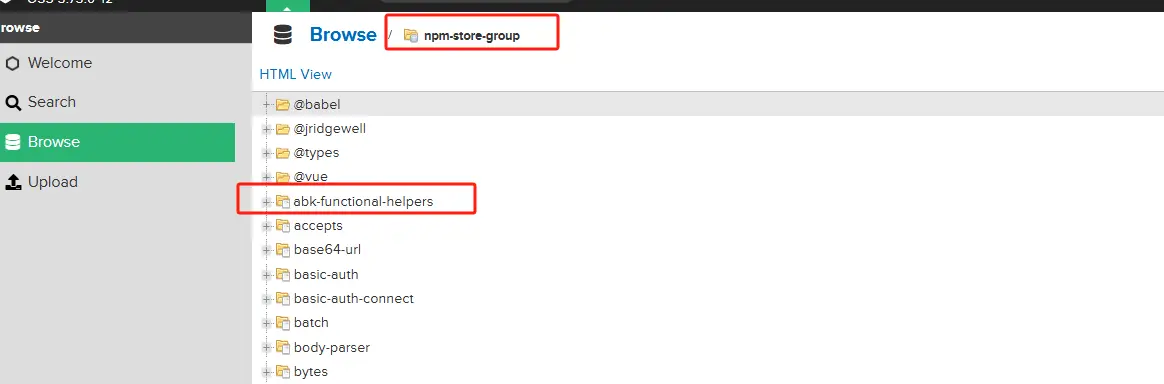
当然对于不同项目的版本都是不一致的,那么它有一个好处就是不会覆盖之前的版本,而是在原来的基础上在新增一个版本;这里拿vue举例,如图:

私库开发插件
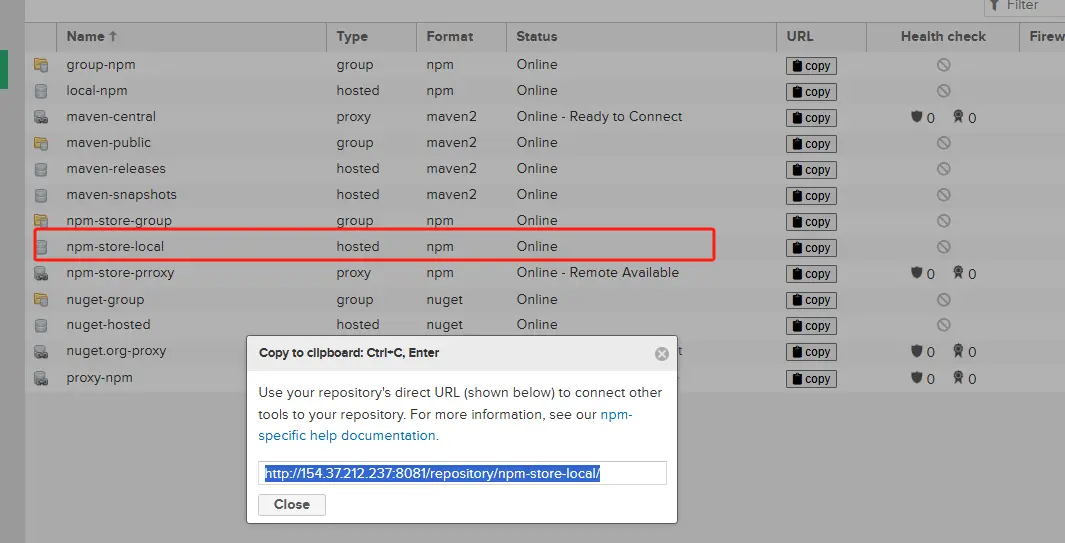
就好如你开发属于公司的插件那么就需要上传到私库,首先你需要设置对应的源地址,不过这里只能设置hosted如图: 
在项目中设置源地址
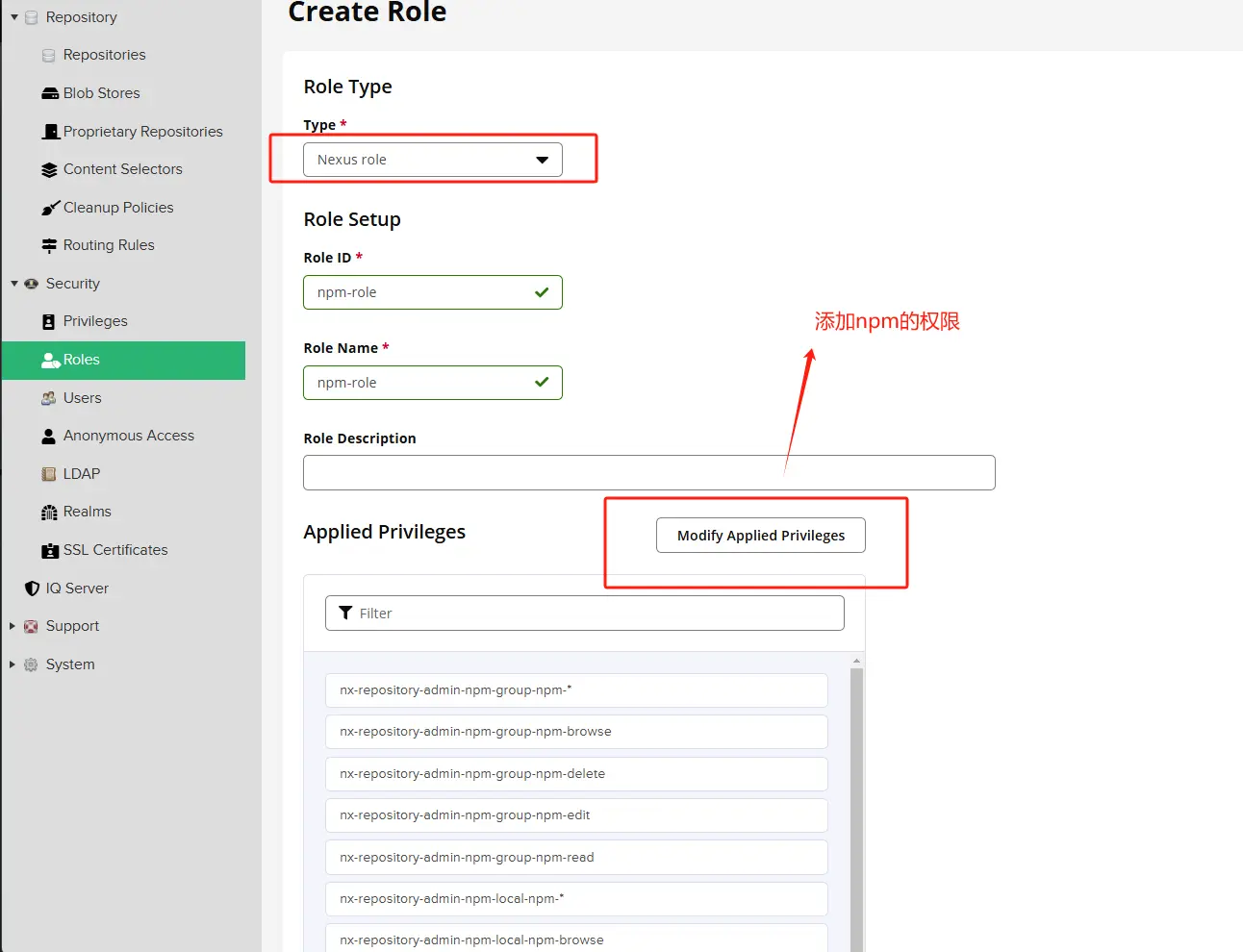
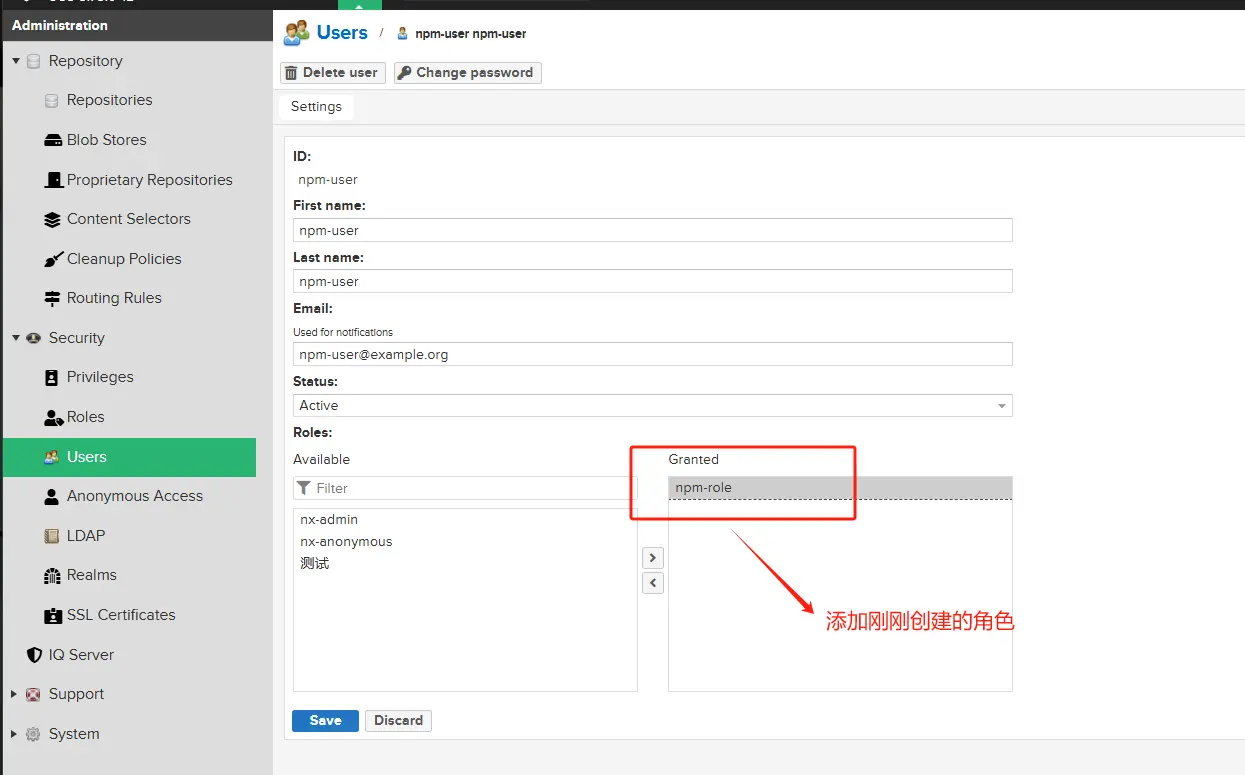
npm config set registry http://154.37.212.237:8081/repository/npm-store-local/设置完成之后,需要设置一个角色: 
设置完成之后,需要创建一个插件的用户:

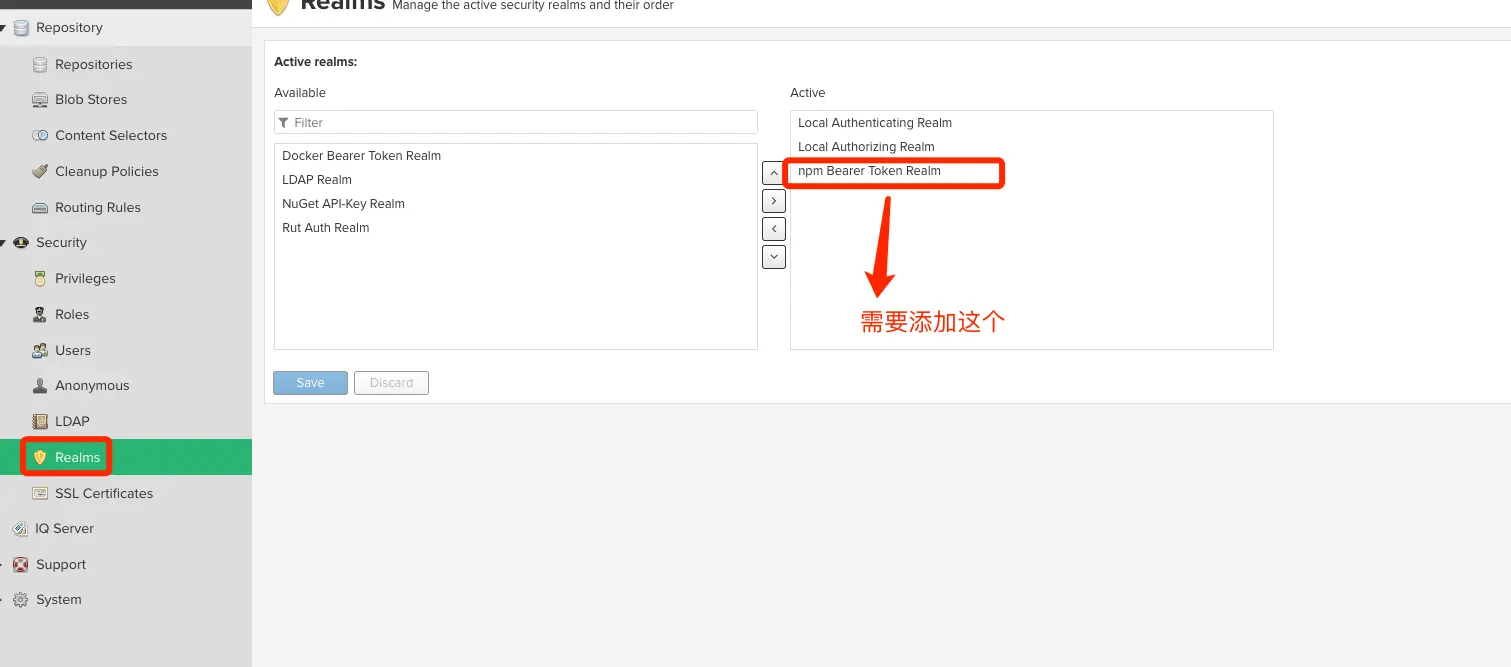
注意:可能会出现没有权限的情况:BASIC realm="Sonatype Nexus Repository Manager", 如果出现以下情况,需要设置如图

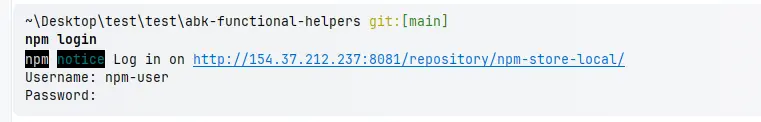
完成之后在需要上传插件的项目执行
npm login输入刚刚创建的用户以及密码: 
登录成功之后,再次执行
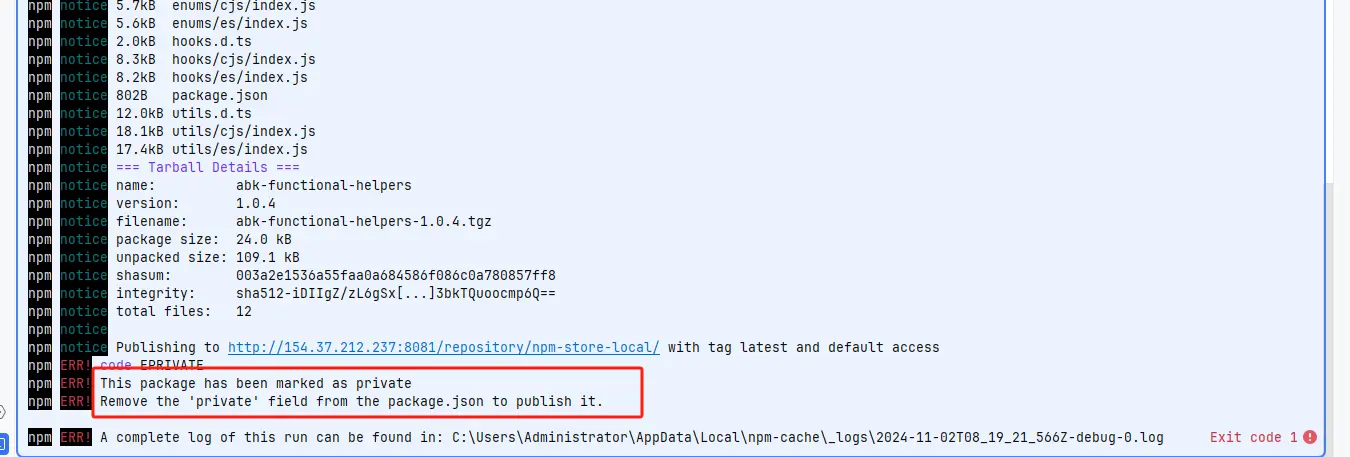
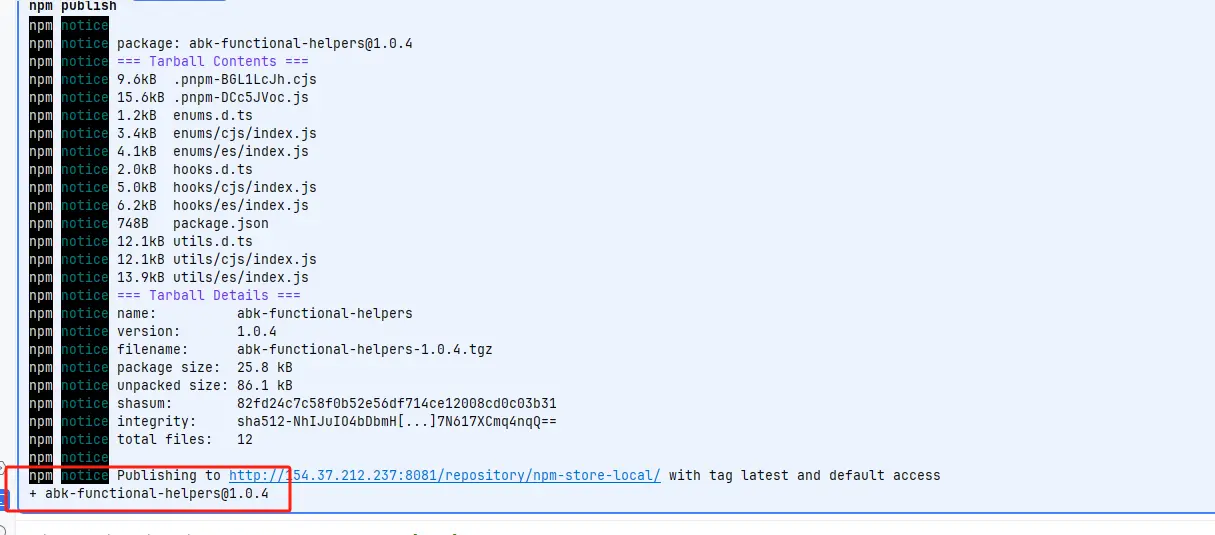
npm publish回车之后发现一个错误,

这个错误的意思是:package.json中不能设置"private": true;然后删除之后重新执行npm publish

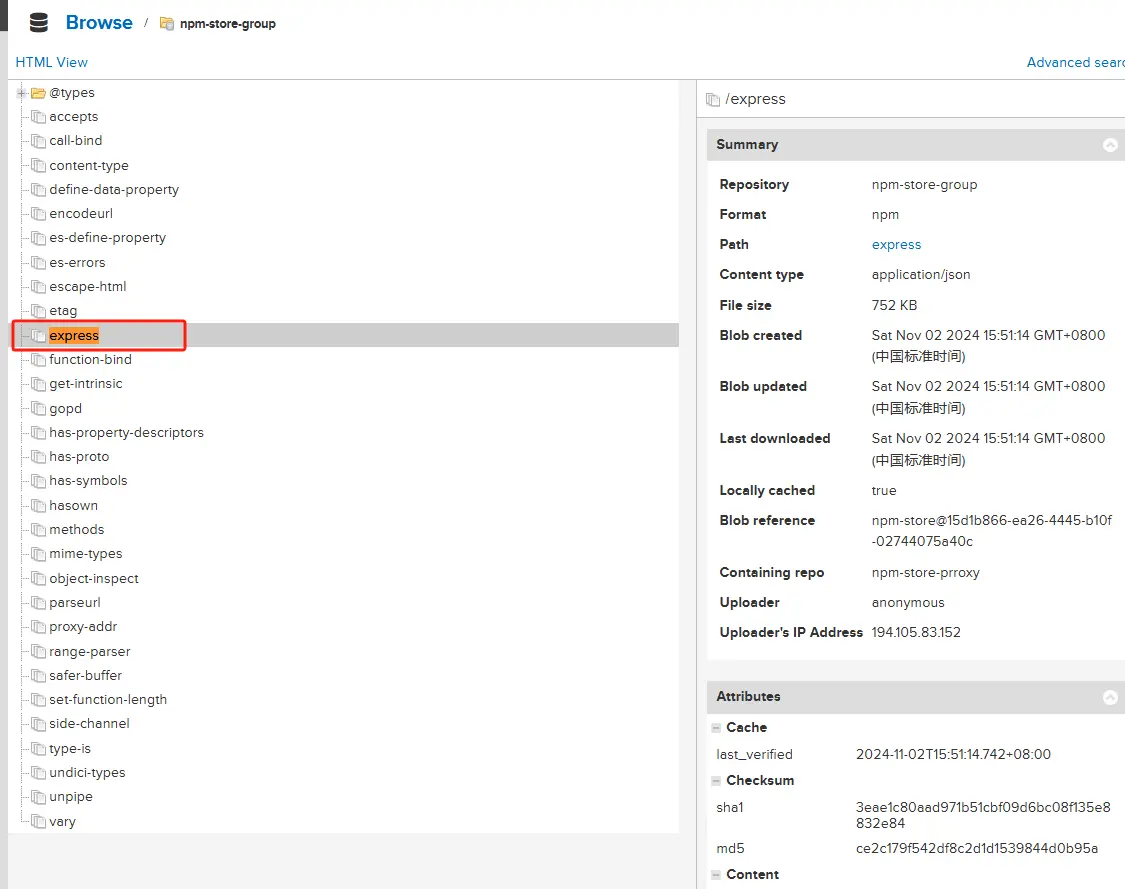
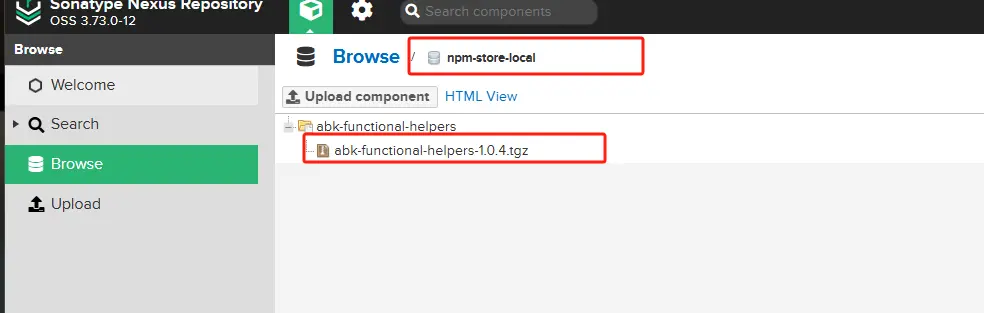
看,发布成功了,接着看下私库里有没有 

嘿嘿,这样就成功了,接着在demo-npm项目中安装这个插件
运行npm config get registry 如果返回的是local, 那么就需要设置groUp