背景
TIP
💡 跨端的概念已经清楚了,之前多套代码维护多端系统,导致不同的兼容,性能需要不同维护;开发多套一致的功能是比较浪费时间,也是不合理的;
以下案例涉及到公司的一些方案以及项目图片,仅个人查看;
跨端的概念以及场景
如果一个系统能在不同设备上显示,并且始终维护一套代码,后期的开发效果与维护更加迅速,加快效率;即:一套微信小程序的电商系统(类似淘宝,京东),涉及到下单,购物车,支付,发货等等,以及后期的客服;较为庞大的系统中如何统一规范,一套代码实现多端处理,样式以及界面不会有太大的突出?
这里引入一个新的概念 跨端, 跨端技术对于前端来讲还是蛮不错的,因为前端展示的页面形式都是一致的,如果不引入跨端,就会出现多个系统,多套代码维护与开发;从而导致项目过大,难以维护的后果;
跨端的应用场景还是比较多的,例如:一套 h5 的电商系统,打开网页进行登录再去下单,过程比较麻烦,可能有的用户就喜欢简单的操作,那好,开发小程序,不需要你登录,不需要你输入网址打开网页就可以操作,还有可能有的用户喜欢用支付宝,那好,开发支付宝小程序;就相当于一条主路添加了俩条辅路,总有一条是比较方便的;
跨端亦是如此;现在的技术更新较快,对于前端开发来讲需要在短时间内开发一套兼容多端系统,那我认为跨端是最合适的了;
现在前端行业针对于 跨端也是有很多框架的:
- App 的跨端不仅局限于原生的 Android 和 Ios, 对于 react-native 来讲既可以开发 android 也可以开发 ios, 并且运用的技术还是前端的 react;
- 另外 App 和 Web 的跨端还有 google 的 Flutter, 同样和上面一样, 一套代码开发 android 和 ios,但由于语法是基于 dart 开发的,上手难度较大;
- 前端 h5 的跨端,那就是小程序和 h5 网页了;现在使用最多的框架那就是 uni-app 和 Taro 了;
接下来, 将会进行一个测试性的实践方式;
俩种跨端技术均采用有赞的 vant 框架,而 vant 有默认 h5 开发的框架,也有一个小程序的框架;
Taro 的使用
Taro 是什么?
WARNING
Taro 是一个开放式跨端的解决方案, 支持使用 react-native/vue/nerv 等框架来开发微信/京东/百度/支付宝/字节跳动/QQ/飞书/小程序/H5/RN 等应用;
现如今市面上端的形态多种多样,Web、React Native、微信小程序等各种端大行其道。当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
安装使用
对于首次安装 Taro 的前端来讲,Taro 官网文档并不完善,首次安装出现了大大小小的错误,
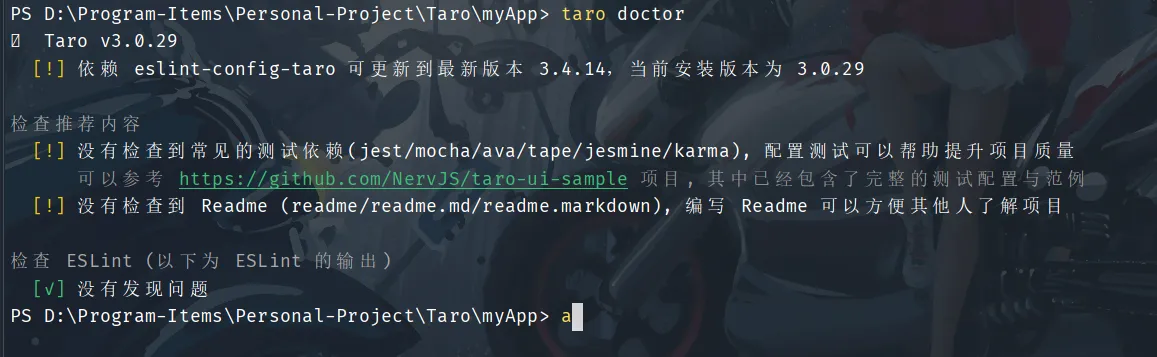
- 在使用 taro doctor 来检测项目是否可运行的情况下, 出现版本不一致,需要安装相对于的版本
- 配置文件不正确
- 安装过程中出现 sass 相关的错误, 还需要安装
npm install -g mirror-config-china- 等等其他一系列的大大小小的问题;

运行以及 package.json
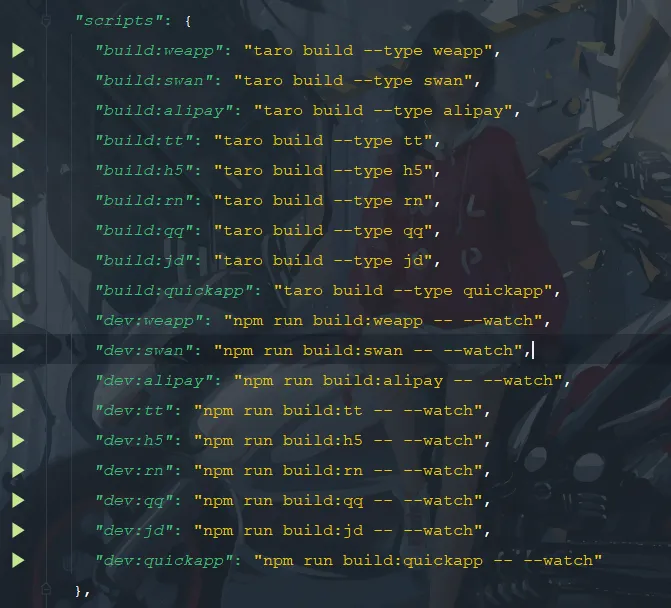
既然是跨端, 肯定涉及到的 npm 命令是比较多的, 命令如下:

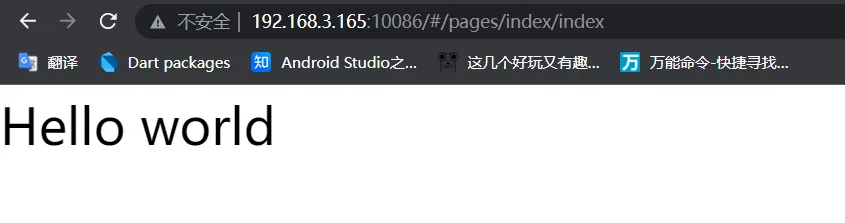
运行 H5 是没问题的, 运行成功之后如下显示 Hello world

但是运行 wapp 出现一个问题,就是 node-sass 的为问题
// 会出现一个这样的报错;
throw new Error(errors.unsupportedEnvironment());需要安装该相对应的 node-sass 版本 解决方案, 尝试运行 cnpm install node-sass;

接着打包 weapp 打包成功之后会在 dist 目录生成大大小小的文件,接着用微信开发者工具打开,会发现有报错提示:
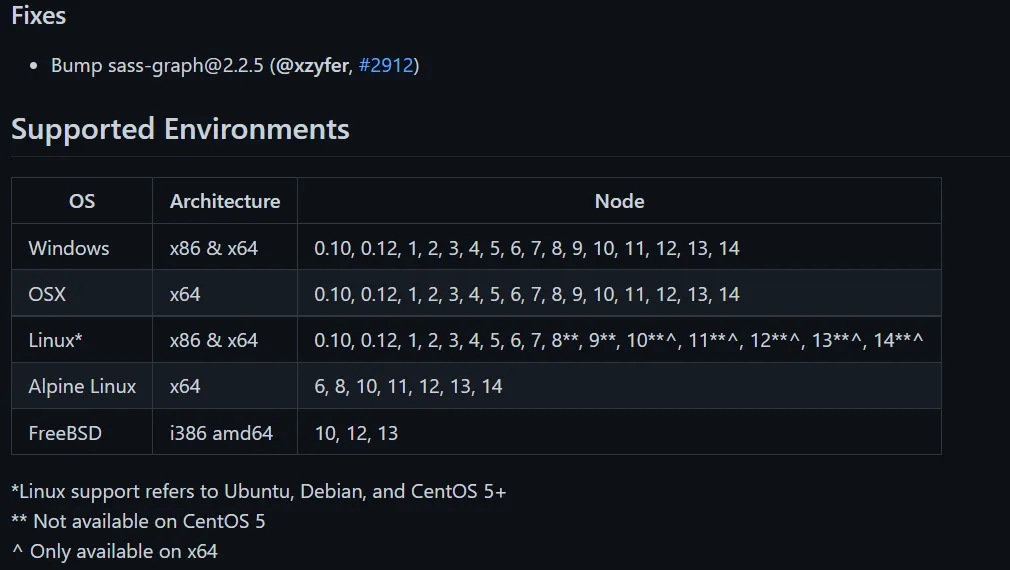
SVGElement is not defined在 github 找了一下更新日志才知道

我本地安装的是旧版本, 而这个问题在新版本修复的, 所以将本地当前的项目升级最新版本;
taro update self // 是将当前的项目升级
taro update project // 将全局的版本升级,及所有的taro项目重新 build 又出现一个报错:
找不到依赖 "@tarojs/plugin-platform-weapp",请先在项目中安装没办法, 接着将项目更新,框架更新 包安装完善之后,打包 weapp 是可以的,开发工具打开之后又出现
TypeError: Object(...) is not a function....好吧,放弃了!
安装过程中,出现的问题太多了,文档说明也不详细,出现稀奇古怪的问题;
跨端实践 | Taro 框架中该如何使用 Vant 组件库-适配多端
不操作了, 中间出现的问题太多了,文档说明也不够详细,出现包版本冲突的问题本就是让人头疼的,有点浪费时间, 时间不够充足,时间充足的话后期可以研究一下;uniapp
通过命令 vue create -p dcloudio/uni-preset-vue my-project 使用默认模板。 项目安装成功之后,通过命令 yarn run dev:h5 和 yarn run dev:mp-weixin 启动 h5 和打包微信小程序, 在微信开发者工具中打开 dist dev/map-weixin
不过这里 h5 是可以正常打开的。 但是微信是报错的, 配置好 appid, 将项目目录的 vue.config.js 中的俩行代码删除或者注释掉:
process.env.UNI_USING_VUE3 = true;
process.env.UNI_USING_VUE3_OPTIONS_API = true;重新编译就可以打开了; 在 vant weapp 官网 右上角 github 下载源码,将 dist 命名为 vant 存放于与 pages 目录平行的 wxcomponents 目录下
在 pages.json 中配置一下命令:
{
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
// 代码在这里
"usingComponents": {
"van-button": "/wxcomponents/vant/button/index"
}
}
}App.vue 中引入 vant 的样式
<style>
/*每个页面公共css */ @import '/wxcomponents/vant/common/index.wxss';
</style>到这里为止,小程序是可以正常运行的, 而在 h5 会有样式引入乱码, 找到 icon 组件, 将样式格式化之后就可以运行了;
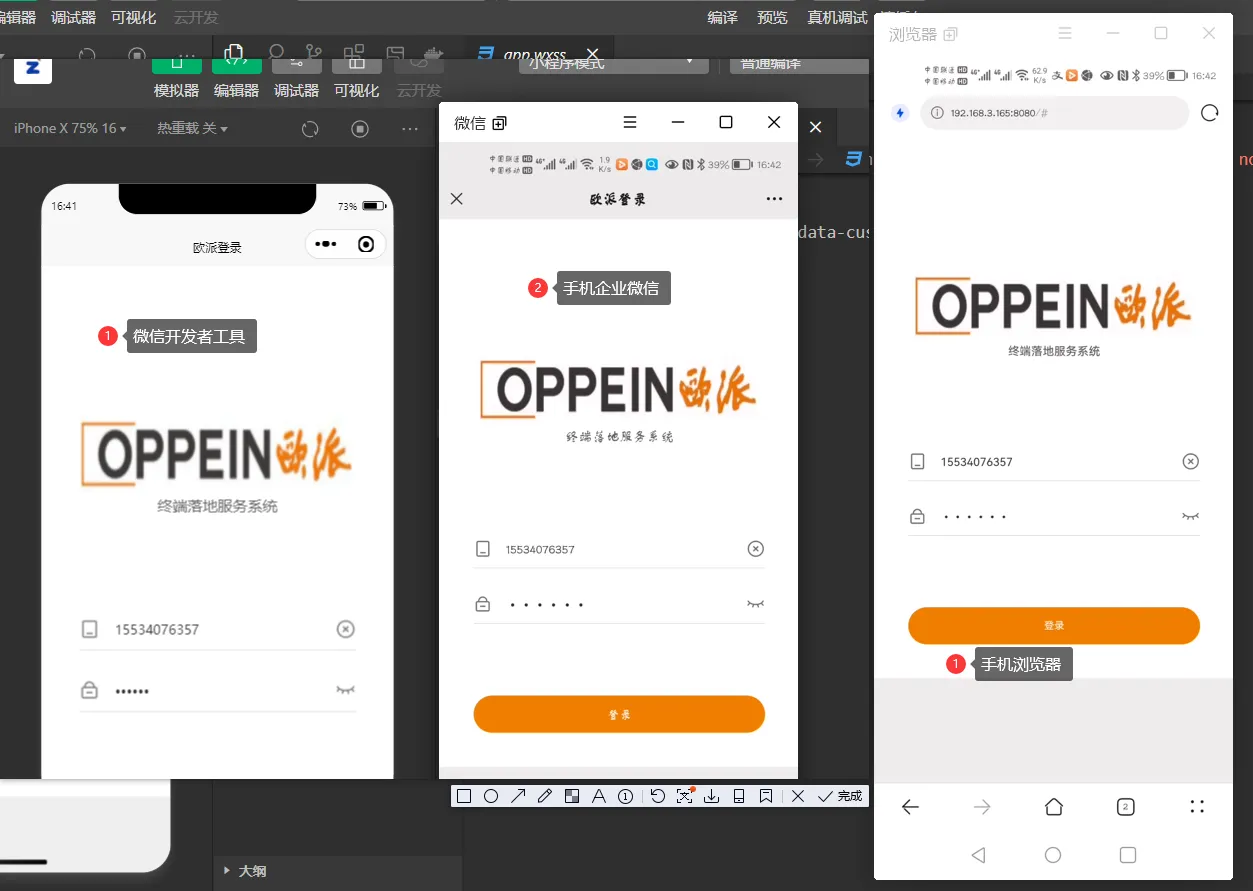
写一个 oP 的页面,同时兼容小程序和 h5
既然想要兼容俩个不同的端, 那么就要将原有的写法修改一下;
- div 换成 view
- img 换成 image
- span 换成 text
- ...
- vant 框架 获取 v-modal 换成 value; 获取值, event.detail;
- axios 请求在 h5 可以正常访问, 小程序不可以;
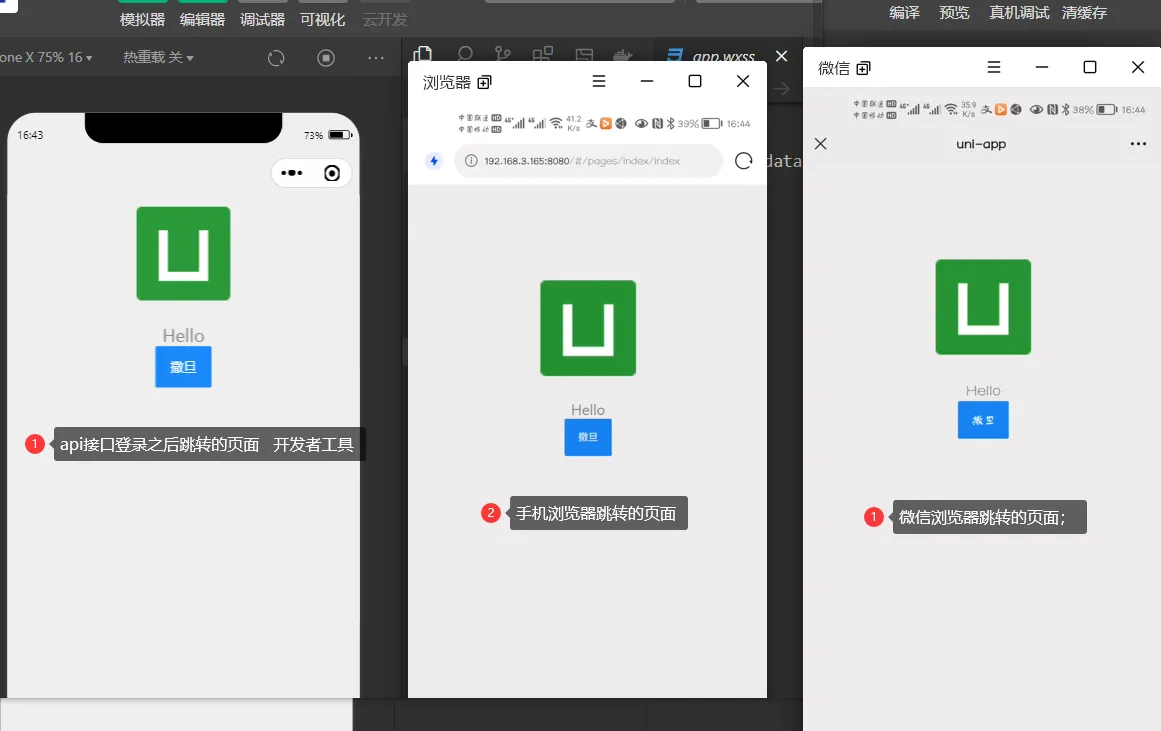
- 页面跳转;
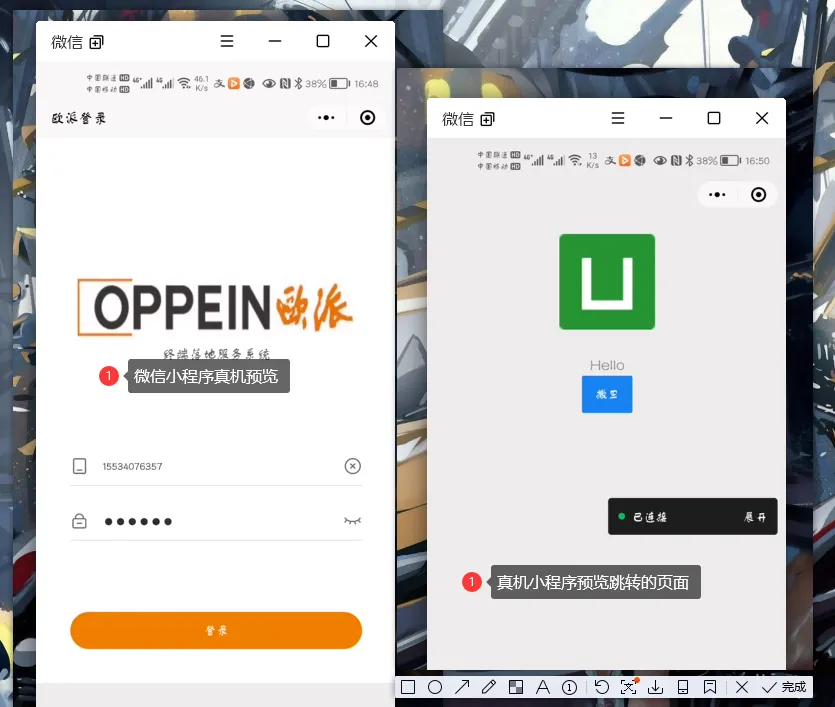
效果预览



可能会遇到的问题;
由于时间不太够,目前没有考虑太多的东西,既然是跨端,肯定会存在兼容问题;
目前需要考虑的问题:
- 页面样式单位的选择
- axios 和 uni.request() 结合封装?
- 至少兼容至: 微信小程序,pc 页面和 h5 页面; 保证在手机微信和企业微信移动端和 pc 端打开,稳定运行;
- listView 的兼容,配套下拉刷新上拉加载
- 登录授权功能;目前存在疑惑,h5 授权的是公众号,小程序授权的呢?
- 涉及到后期支付问题,openId 的获取?如何在不同端拿到 openId?
- 登录授权?如何做?按钮提示还是初始页面提示?
- 其他...
后期需要考虑的问题
- 现在是欧派一套系统,西门子一套系统, 后期???
- 不同商家合作商入口?是否可以做成一套?
- 如果做成一套,如何在不同场景更好的展示,且改动较少;
- 如果做配置话管理,是否存在缺陷 以及不足;涉及到(样式,主题色,布局等等);